NUbook is the handbook and high-level documentation for the NUbots team. What you are looking at right now is NUbook! This page has information on how NUbook works.
Getting Started
Install Prerequisites
You'll need Git, Node.js and Yarn installed. See below for operating system specific instructions.
Ubuntu
Windows
- Download and install Git from https://git-scm.com/download/win
- Download and install Node.js from https://nodejs.org/en/ (pick the LTS version)
- Download and install Yarn from https://classic.yarnpkg.com/latest.msi
Commands in the next section can be run from the Git Bash terminal, which was downloaded in the first step.
macOS
Install Homebrew by following the instructions at https://brew.sh/
Install Git, Node.js and Yarn
brew upgradebrew install git node && brew install yarn
Install NUbook
Navigate to the directory where you want to install NUbook
cd <path>Clone the NUbook repository and
cdinto the cloned directorygit clone https://github.com/NUbots/NUbook.gitcd NUbookInstall dependencies
yarnRun the Gatsby development server
yarn devPreview the site by visiting localhost:8000 in a browser
Contributing Content
All additions and edits are done through GitHub pull requests. To add or edit content
Clone the repo, install dependencies, and run the development server as shown in the Getting Started section above.
Create a new branch for your changes, in the format
your_surname/short_description_of_change. An example is below for someone with the surname 'paye'.git checkout -b paye/add_2019_debriefMake your changes by adding or editing MDX files in
src/book/. See below for how to write and organise pages.Preview your changes by visiting localhost:8000 in a browser.
Commit and push your changes to GitHub.
Go to the repo on GitHub and create a pull request for your branch. Your pull request will be reviewed, merged, and deployed to the live site.
More information on using Git can be found on the Git Guide.
NUbook content should be accessible and inclusive. A guide on making content accessible and inclusive can be found on the Australian Government website.
Writing Markdown
NUbook content is written using MDX, an extension of Markdown with support for dynamic content via JSX and React components. Markdown provides a minimal syntax for writing and styling text content.
GitHub has a good guide for getting started with Markdown. There's also a short video series on using Markdown.
NUbook has a kitchen sink demonstrating the various functionalities avaliable to use when writing NUbook pages.
Images
To add images to a NUbook page
Add the image file in an
imagesfolder in the same directory as the file being editedReference the image in Markdown:

The image caption will be displayed below the image and is an optional component.
The image description should present the content and function of the image. Find guides on writing good alternative text at WebAIM.
Syntax-Highlighted Code Blocks
Use triple backticks ``` on separate lines to open and close code blocks. Specify the language with a file extension after the opening backticks for syntax highlighting.
Example C++ code block:
```cpp#include <iostream>
int main() { std::cout << "Hello, World!"; return 0;}```Maths Symbols and Equations
For inline math, wrap TeX-formatted content with a
$:The equation is $c^2 = a^2 + b^2$.For math blocks, wrap with
$$on separate lines:$$e^{i\phi} = \cos(\phi) + i\sin(\phi)$$
NUbook uses KaTeX to render math. See the KaTeX support table for supported symbols and functions.
Graphviz graphs
NUbook includes Graphviz, which you can use to draw graphs by writing specially-formatted code blocks in Markdown.
To create a graph, use triple backticks ``` on separate lines to open and close the graph, then specify the Graphviz layout algorithm after the opening backticks, followed by the source code for the graph.
For example, the following code block in Markdown creates a directed graph with three connected nodes using the dot layout algorithm.
```dotdigraph { A -> B -> C}```When rendered in NUbook, it produces the following graph:
The available layouts you can use are:
circodotfdpneatoosagepatchworktwopi
You can view examples of each of these layouts in the kitchen sink.
Graph Captions and Alternative Text
Just like with images, you can add captions and alternative text to describe graphs. You do so by using comments in the graph source. The first line of comment at the start of the graph will be used as the caption, and subsequent lines of comment will be used as alternative text.
For example, the following source:
```circo# The connections between modules A, B, and C# A directed graph showing node A connected to node B, which is connected to node Cdigraph { A -> B -> C}```Produces the following graph with the appropriate caption and alternative text:
Learning Graphviz
Here are some resources for learning how to draw graphs with Graphviz:
- Graphviz Pocket Reference
- Drawing Graphs using Dot and Graphviz
- Graphviz Tutorial
- Drawing graphs with dot
Content in Grids
You can show content such as images, code, and math equations side-by-side in a grid.
The following example shows four images in a 2x2 grid with large spacing between items and a caption:
<Grid columns='1fr 1fr' rows="1fr 1fr" gap="large" caption="Some lovely pets">

</Grid>The columns and rows are specified using CSS grid syntax. fr is a fractional unit that specifies a fraction of the total available space (width for columns, and height for rows). columns='1fr 1fr' creates two columns of equal width, while rows='1fr 1fr' creates two rows of equal height.
The gap property sets the spacing between items in the grid, and can be one of none (no gap), small (the default), medium, large, or extra-large.
Images in Tabs
You can show multiple images in the same place by putting them in tabs. The caption of each image is used for its tab button label.
The following example shows four images in tabs:
<TabbedImages>

</TabbedImages>Alerts and Warnings
You can show an informational alert using:
<Alert>
Did you know you can lorem ipsum dolor sit amet, consectetur adipisicing elit.Autem quo deserunt amet suscipit, fuga ullam cumque accusamus doloremque remqui?
</Alert>You can also show a warning using:
<Alert type='warning'>
Be careful not to lorem ipsum dolor sit amet, consectetur adipisicing elit.Autem quo deserunt amet suscipit, fuga ullam cumque accusamus doloremque remqui.
</Alert>Bibtex Referencing
NUbook supports Bibtex referencing in Markdown. You can use it as follows.
First, add the Bibtex file containing your references to the same folder that contains the MDX file you're editing. Give the Bibtex file the same name as the MDX file, but with a
.bibextension. For example, if you're editing01-introduction.mdx, the Bibtex file should be01-introduction.bib.If you need to reference a Bibtex file from multiple MDX files
You can use the
referenceskey at the top of the MDX file to override the default Bibtex file path.---title: My page# ... other datareferences: ./shared-references.bib # Relative path to the shared references file---In the Markdown file, add in-text citations using
<cite>tags. For example, if there's a citation in the Bibtex file with idsmith2018, you can reference it in the Markdown file like so:Fuga ullam cumque accusamus doloremque rem <cite>smith2019</cite>.This will add an inline citation with an auto generated citation number, linked to the full citation reference in the list of references.
You can add multiple in-text citations in the same place by including multiple comma-separated ids in the
<cite>tag. For example, if there's a citation in the Bibtex file with idsmith2018and a citation with idbrown2005, you can reference both as follows:Fuga ullam cumque accusamus doloremque rem <cite>smith2019,brown2005</cite>.After adding your in-text citations, create a new section at the bottom of the MDX page to show the list of references:
## References<References />
See the Referencing kitchen sink for an example of referencing.
Organising Pages
Pages are written in MDX files and stored in section and chapter folders in the src/book/ directory, and organised as follows:
Each page's filename is numbered to create the order that will be used for menus and the previous/next page navigation links.
Each page has "frontmatter" at the top of the file specifying details such as title and description:
---section: The NUbots Teamchapter: Introductiontitle: Introduction to NUbotsdescription: Learn about what we do, key people, and where to find the lab.slug: /team/introductionauthors:- Josephus Paye II (@JosephusPaye)- Ysobel Sims (@ysims)- Lachlan Court (@LachlanCourt)---The frontmatter is written in YAML, with the following supported fields:
Field Type Presence Description sectionString Required The section the page will appear under in the sidebar menu (case sensitive) chapterString Required The chapter the page will appear under in the sidebar menu (case sensitive) titleString Required The page title descriptionString Required A short, one-sentence description of the page content slugString Required The page URL relative to the root of the site, starting with /authorsList Required A list of authors of the page, in the format Name (@GitHubUsername), or justName. Authors without a username will have the NUbots icon as a default avatar, without a link to GitHub.referencesString Optional Relative path to a .bibfile with references for use on the page. Defaults to[mdx-file-name].bibif a matching Bibtex file with the same name as the MDX file is available.keywordsList Optional Keywords for the page content, used for SEO hiddenBoolean Optional When true, removes the page from menus and disables search indexing
Formatting Code
All code in NUbook (including Markdown) is formatted using Prettier for a consistent style.
This style will be checked automatically when you push code to the repo. If there are any issues, the push will be aborted with an error message listing the files that have issues.
If you need to, you can:
- check formatting by running
yarn format:check. - automatically fix formatting issues by running
yarn format.
Deploys and PR Reviews
Pull requests are automatically deployed as previews using Netlify, which will run code quality checks and report failures before a deploy.
The preview URL is of the form https://deploy-preview-[PR number]--nubook.netlify.com/ where [PR number] is the pull request number. For example, https://deploy-preview-21--nubook.netlify.com/ is the preview URL for pull request number 21.
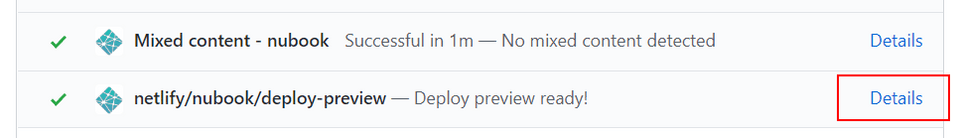
You can get this URL from the Details link of the netlify/nubook/deploy-preview check at the bottom of the PR page:

We recommend that you add this URL to your pull request description after the first deploy. This makes it easier for reviewers to see your changes rendered without having to clone and build the PR locally.
When a pull request is merged into main, it is automatically deployed to the main site.
Building for production
The yarn build command is used to build the site into a set of static HTML, CSS, and JS files that can be deployed to any webserver. This command is run automatically by Netlify when a change is merged into main.
Running yarn build locally can be useful to preview the site exactly as it will be in production, or to debug an issue that occurs only in production. To use it:
- Run
yarn buildto build the site and optimise assets. The resulting output will be placed inpublic/. - Run
npx http-server public/to start a simple webserver in the public folder. This will print a URL you can open in your browser to preview the built site.

